Een goede gebruikerservaring kan het verschil maken tussen een website die groeit en een website die achterblijft. Maar hoe verhoogt een goede gebruikerservaring de waarde van je website, en waar moet je precies op letten? In dit blogbericht verkennen we de factoren waarmee je het verschil maakt en delen we essentiële tips om de UX van je website te verbeteren.
Wat betekent het optimaliseren van de gebruikerservaring op je website eigenlijk?
Een goede gebruikerservaring is het kloppend hart van elke succesvolle website en gaat veel verder dan een mooi ontwerp. De gebruikerservaring van je website omvat iedere interactie van een gebruiker met een element van de website. Het doel? Niet alleen een goede indruk achterlaten, maar ook een blijvende positieve ervaring bieden die bezoekers motiveert om terug te keren.

Het begrijpen van een optimale gebruikerservaring
User Experience (UX) staat centraal in de ontwikkeling van digitale producten. Een krachtige gebruikerservaring heeft niet alleen te maken met het visuele ontwerp van een website, maar ook met bruikbaarheid, toegankelijkheid en het plezier dat gebruikers ervaren.
Een uitstekende UX gaat over het begrijpen van de doelgroep: behoeften, waarden, beperkingen en context van gebruik. Elk element – van navigatie tot content en interactieve elementen – moet worden ontworpen met de gebruiker in gedachten.
Het optimaliseren van de gebruikerservaring op je website begint met de volgende vragen:
Is het doel van mijn website of product meteen duidelijk voor nieuwe gebruikers?
Het direct duidelijk maken van het doel van een website of product is essentieel voor het vasthouden van de aandacht van de gebruiker. Wanneer bezoekers op een website komen, zoeken ze vaak naar snelle antwoorden of oplossingen.
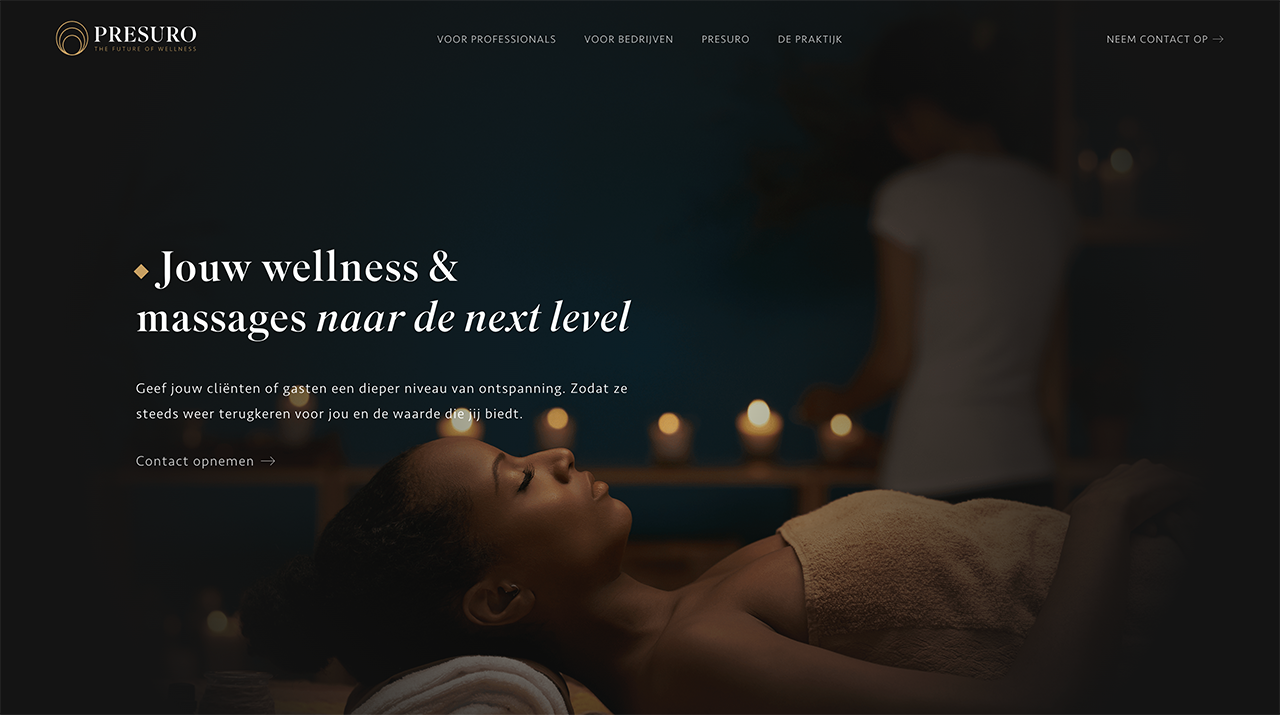
Een heldere, direct zichtbare uitleg van het doel – of dit nu via een pakkende tagline, een opvallende afbeelding of een kort introductiegedeelte is – helpt bezoekers snel te begrijpen wat ze kunnen verwachten. Dit voorkomt verwarring en zorgt ervoor dat de bezoeker meteen weet of hij op de juiste plek is. Duidelijke communicatie vanaf het eerste moment verbetert de gebruikerservaring en verhoogt de kans op conversie.

Kunnen gebruikers intuïtief navigeren en vinden wat ze nodig hebben zonder frustratie?
Intuïtieve navigatie is cruciaal omdat het bezoekers in staat stelt efficiënt en zonder onnodige hindernissen te vinden waarnaar ze op zoek zijn. Als een website complex en moeilijk navigeerbaar is, kunnen gebruikers gefrustreerd raken, wat leidt tot een hoge bounce rate (bezoekers die de pagina verlaten).
Gebruikers moeten zonder nadenken door de website kunnen navigeren, waarbij menu’s, knoppen en links logisch en consistent zijn geplaatst. Dit omvat ook het structureren van de pagina-indeling, zoekfuncties en duidelijke categorieën. Een naadloze navigatie-ervaring verhoogt de gebruikerstevredenheid en verbetert de perceptie van het merk.
Hoe voelt de interactie met het product bij het eerste gebruik?
De eerste interactie met een product – ook wel de ‘First-Time User Experience’ (FTUE) genoemd – is bepalend voor de langetermijnrelatie van de gebruiker met het merk. Deze eerste ervaring moet positief, eenvoudig en verhelderend zijn.
Gebruikers moeten zich begeleid en geïnformeerd voelen, niet overweldigd of verward. Bij een app of website kan dit bijvoorbeeld een intuïtieve onboarding, duidelijke instructies of een interactieve rondleiding omvatten.
Een positieve eerste interactie legt de basis voor voortdurende gebruikersbetrokkenheid en verhoogt de kans op trouwe, tevreden gebruikers. Het weerspiegelt ook de kwaliteit en de gebruiksvriendelijkheid van het merk en zijn diensten, wat essentieel is voor klantretentie en mond-tot-mondreclame.
Gebruikerservaring verbeteren aan de hand van het Honeycomb-model
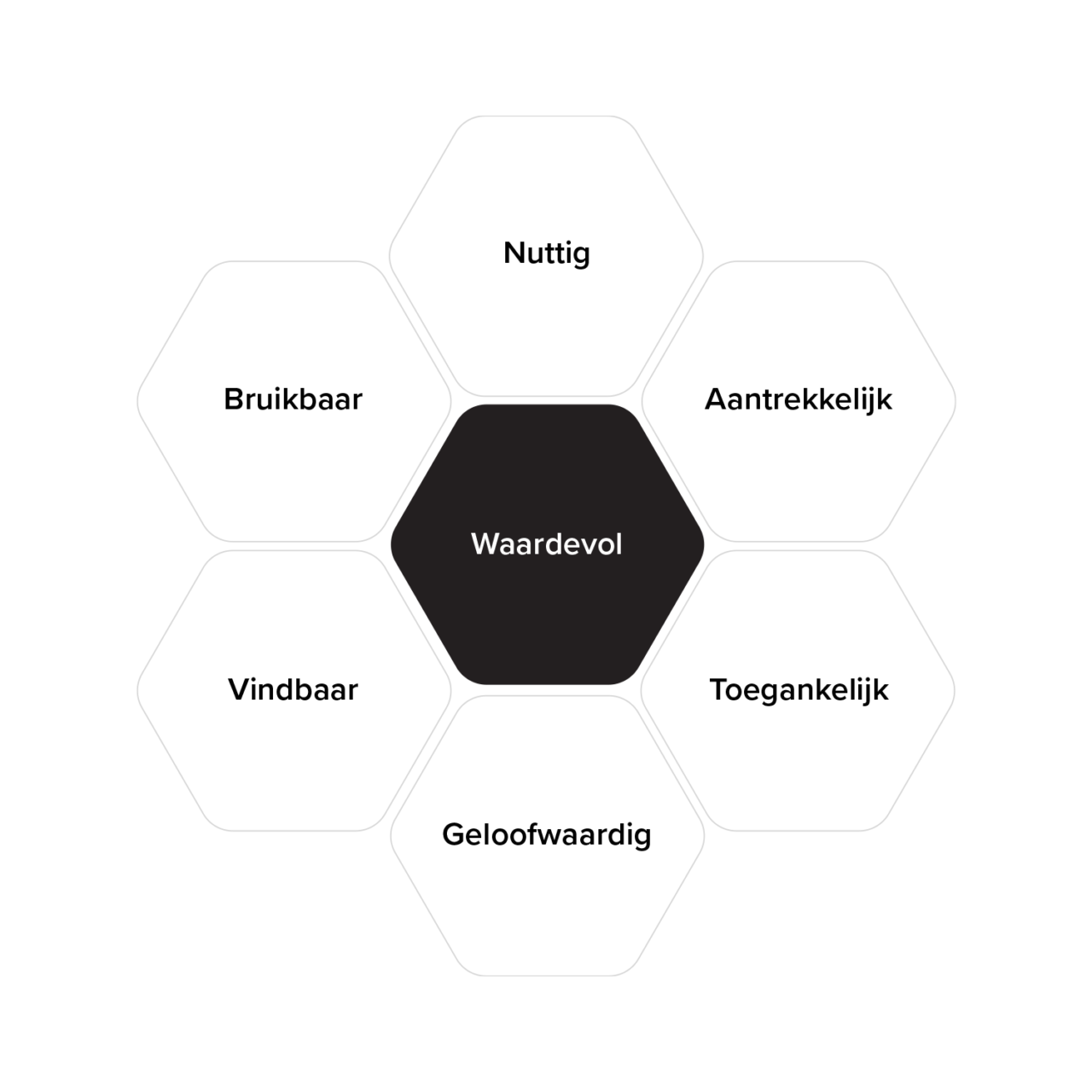
Peter Morville’s Honeycomb-model is een framework voor het optimaliseren van de gebruikerservaring op je website. Het model bestaat uit zeven kernpunten:
Een website moet nuttig zijn
Een nuttige website of applicatie biedt inhoud of functionaliteiten die daadwerkelijk waarde toevoegen voor de gebruiker. Het moet voldoen aan de behoeften of wensen van de gebruiker om effectief te zijn.
Een website moet bruikbaar zijn
Dit aspect benadrukt het belang van een intuïtieve en eenvoudige navigatie, waardoor gebruikers gemakkelijk hun weg kunnen vinden en taken kunnen voltooien. Een bruikbare site verhoogt de efficiëntie en tevredenheid van de gebruiker.
Een website moet vindbaar zijn
Informatie of producten moeten gemakkelijk te vinden zijn, zowel binnen de website als via zoekmachines. Goede vindbaarheid in zoekmachines (SEO) maakt een website toegankelijker en gebruiksvriendelijker.

Een website moet geloofwaardig zijn
Een website moet vertrouwen opwekken bij de gebruiker. Dit wordt bereikt door accurate informatie, professionaliteit in ontwerp en betrouwbaarheid in de inhoud en dienstverlening.
Een website moet toegankelijk zijn
Een toegankelijke website is bruikbaar voor alle mensen, inclusief mensen met beperkingen. Het naleven van toegankelijkheidsnormen verzekert dat niemand wordt uitgesloten.
Meer weten over de toegankelijkheid van een website? Je leest het allemaal in Alles over de digitale toegankelijkheid van je website.
Een website moet aantrekkelijk zijn
Dit element richt zich op het ontwerp en de branding, wat de website aantrekkelijk maakt voor gebruikers. Het gaat om het creëren van emotionele binding door esthetiek en identiteit.
Een website moet waardevol zijn
De gehele gebruikerservaring moet waarde toevoegen aan zowel de gebruiker als de organisatie die de site aanbiedt. Het moet aan de verwachtingen van de gebruiker voldoen en bijdragen aan het succes van het bedrijf.
Gebruikers willen niet wachten of zoeken; ze willen onmiddellijk vinden wat ze nodig hebben. Hier komt het Honeycomb-model goed van pas, omdat het richtlijnen geeft voor het creëren van een site die zowel aantrekkelijk als functioneel is.
In ons blogbericht Je website volledig optimaliseren in 2023 vind je meer informatie en een gratis download van het model!
Belangrijk is om je te richten op de kernbehoeften van je gebruikers. Vraag jezelf af: Wat maakt mijn product of dienst nuttig, vindbaar en wenselijk voor mijn doelgroep?
De gebruikerservaring op je website optimaliseren: Customer journey
Het effectief optimaliseren van de gebruikerservaring op je website vraagt om een grondig begrip van de customer journey: de rode draad. De customer journey start bij de eerste interactie en loopt door tot het moment van conversie – en daarna. Elementen zoals duidelijke call-to-actions (CTA’s), gemakkelijk te lezen lettertypen, responsive ontwerpen en intuïtieve navigatie zijn cruciaal.
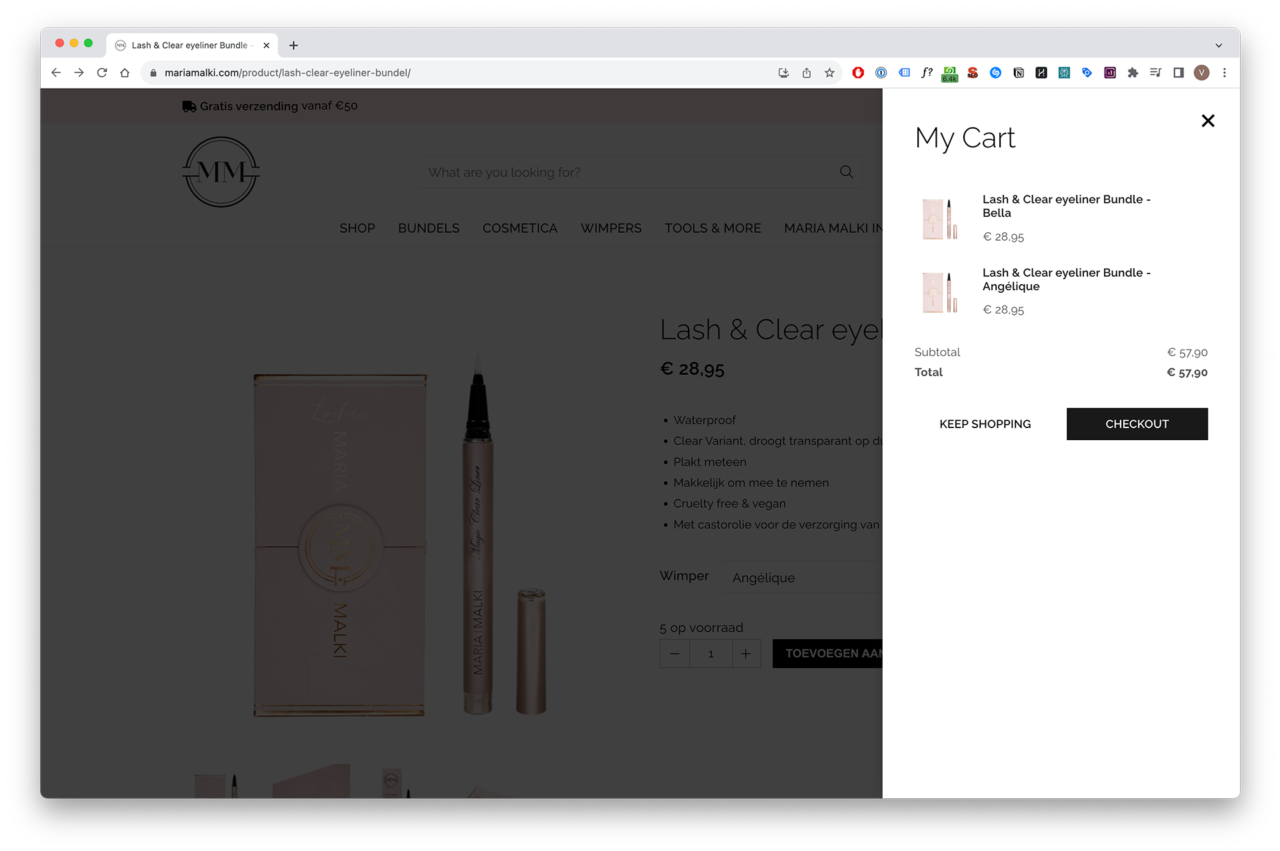
Een webshop moet het winkelproces bijvoorbeeld zo eenvoudig mogelijk maken. Dit betekent duidelijke productbeschrijvingen, eenvoudige winkelwagenfunctionaliteiten en een soepele afrekenproces.

Elke interactie op je website moet bedachtzaam en met een duidelijk doel ontworpen worden, altijd met de gebruikerservaring in gedachten.
Tips voor het optimaliseren van de gebruikerservaring van je website
Het optimaliseren van de gebruikerservaring van je website gaat verder dan alleen het ontwerp; het omvat elk aspect van de site. Denk hierbij aan laadsnelheid, navigatie, en zelfs het gevoel dat gebruikers krijgen tijdens het wachten op een pagina om te laden. Elke interactie telt.
Hieronder staan een aantal concrete tips om de UX van je website te verbeteren:
1. Paginastructuur – Intuïtieve navigatie en vindbare menu’s
Creëer een logische en gestructureerde layout voor je website. Gebruik een duidelijk zichtbare navigatiebalk, idealiter bovenaan of aan de zijkant van de pagina. Zorg ervoor dat de belangrijkste pagina’s vanaf elke plek op de site toegankelijk zijn en dat links opvallen door kleurcontrast of onderstreping.
Voor landingspagina’s die écht converteren lees je Sterke landingspagina’s in 2023
2. Laadsnelheid – Snelle respons en betere engagement
Optimaliseer de snelheid van je website door grote afbeeldingen en video’s te comprimeren, onnodige plug-ins te verwijderen en caching in te schakelen. Gebruik tools zoals Google’s PageSpeed Insights om de laadsnelheid te analyseren en verbeterpunten te identificeren. Een snelle website vermindert de kans op wegklikken en verbetert de gebruikerservaring.
Ook een razendsnelle website? Je leest het in Snellere website? Zo doe je dat!

3. Simpliciteit – Minimalistisch ontwerp
Beperk het gebruik van pop-ups en call-to-actions (CTA’s). Een overdaad hieraan kan bezoekers afleiden of irriteren. Focus op één primaire CTA per pagina en gebruik secundaire CTA’s spaarzaam. Zorg voor een heldere en beknopte boodschap die de gebruiker aanzet tot actie zonder overweldigend te zijn.
4. Interacties en feedback – Dynamische elementen
Integreer interactieve elementen zoals hover-effecten op knoppen (bijvoorbeeld kleurverandering bij muisovergang) en subtiele animaties bij het scrollen om de aandacht te trekken en de navigatie te vergemakkelijken. Dit kan de betrokkenheid verhogen en de gebruikerservaring verrijken. Zorg er echter voor dat deze elementen de laadsnelheid of toegankelijkheid niet negatief beïnvloeden.
5. Witruimte en leesbaarheid – Duidelijke en toegankelijke inhoud
Gebruik voldoende witruimte (lege ruimte) om de inhoud ademruimte te geven en de leesbaarheid te verbeteren. Dit helpt bij het scheiden van verschillende secties en elementen, waardoor de inhoud makkelijker te verteren is. Kies voor leesbare lettertypes, een geschikte lettergrootte en zorg voor een hoog contrast tussen tekst en achtergrond.
6. Relevante inhoud – Toegevoegde waarde
Zorg ervoor dat de content op je website waardevol en relevant is voor je doelgroep. Dit betekent het creëren van informatieve, boeiende en originele inhoud die aansluit bij de interesses en behoeften van je bezoeker. Gebruik blogposts, video’s, infographics en case studies om je expertise te tonen en waarde te bieden.

7. Consistente visuele elementen – Uniforme branding
Gebruik een consistent kleurenschema, lettertypen en stijl door de hele website. Dit draagt bij aan een sterke merkidentiteit en zorgt voor een professionele uitstraling. Consistentie in visuele elementen versterkt het merkbeeld en maakt de website aantrekkelijker.
8. Responsive design – Geoptimaliseerd voor alle apparaten
Zorg ervoor dat je website functioneert en er goed uitziet op alle apparaten, van desktops tot smartphones. Dit betekent dat de layout zich automatisch aanpast aan de schermgrootte, en dat interactieve elementen en navigatie ook op touchscreens goed bruikbaar zijn. Responsive design verbetert de gebruikerservaring en is cruciaal voor de toegankelijkheid van je website.
Meer over responsive websites lees je in Responsive website: Waarom je niet zonder kunt
Een goed UX ontwerp betekent een website die moeiteloos werkt, ongeacht het apparaat. Of je bezoekers nu via een desktop of een smartphone binnenkomen, zorg dat hun ervaring top is.
De gebruikerservaring van je website optimaliseren is een continu proces
Door aandacht te besteden aan elk detail – van de paginastructuur en laadsnelheid tot aan de eenvoud en interacties – creëer je een website die zowel uitnodigt als de aandacht van je bezoekers weet vast te houden. Onthoud dat elke aanpassing een grote impact kan hebben op hoe bezoekers je website ervaren.
Door het consequent toepassen van deze tips binnen jouw website, werk je aan een sterkere gebruikerservaring die niet alleen de betrokkenheid verhoogt, maar ook de waarde van je website voor je doelgroep verhoogt.