Het bouwen van een website kan een ingewikkelde klus zijn, vooral als je er zeker van wilt zijn dat de website gebruiksvriendelijk is. Maar wat maakt een website nu écht gebruiksvriendelijk? In dit blogbericht bespreken we 17 toepasbare tips voor een gebruiksvriendelijke website.
#1 Duidelijke navigatie
De eerste tip omvat het menu en alle andere klikbare elementen van een pagina. Een gebruiksvriendelijke website heeft een heldere en eenvoudige navigatie, zodat bezoekers gemakkelijk kunnen vinden wat ze zoeken. Dit houdt in dat menu’s logisch georganiseerd zijn en opvallende knoppen bevatten die naar belangrijke pagina’s leiden.
Waarom?
Bezoekers raken gefrustreerd als ze niet snel kunnen vinden wat ze zoeken, wat kan leiden tot een verhoogd bouncepercentage en een negatieve gebruikerservaring.
Hoe kun je het toepassen?
Zorg voor een logische en gestructureerde navigatie met duidelijke labels en een consistent ontwerp. Gebruik een hoofdmenu met de belangrijkste pagina’s en overweeg een submenu voor gerelateerde pagina’s.
Duidelijke navigatie is essentieel voor een gebruiksvriendelijke website.
#2 Responsive ontwerp
Een responsive ontwerp zorgt ervoor dat de website er goed uitziet en goed functioneert op verschillende apparaten, zoals laptops, tablets en smartphones. Dit betekent dat de layout en inhoud automatisch worden aangepast aan het scherm van de gebruiker, wat zorgt voor een prettige ervaring.
Waarom?
Meer dan de helft van het internetverkeer komt van mobiele apparaten, dus het is belangrijk dat je website er goed uitziet en functioneert op smartphones en tablets.
Hoe kun je het toepassen?
Gebruik flexibele lay-outs, een duidelijke structuur en CSS media queries om ervoor te zorgen dat je website zich aanpast aan verschillende schermgroottes. Test je website op verschillende apparaten om te controleren of het ontwerp responsive is.

#3 Lees- en scanbare inhoud
Zorg voor goed leesbare tekst door het gebruik van duidelijke lettertypes, voldoende contrast en een goede regelafstand. Scanbare inhoud maakt het eenvoudig voor bezoekers om snel de belangrijkste informatie op de pagina te vinden, bijvoorbeeld door het gebruik van kopjes, opsommingstekens en korte alinea’s.
Waarom?
Bezoekers scannen vaak webpagina’s op zoek naar relevante informatie. Als je inhoud moeilijk te lezen is, zullen ze waarschijnlijk vertrekken en op zoek gaan naar een andere website die hun vragen beter beantwoordt.
Hoe kun je het toepassen?
Gebruik korte alinea’s, koppen, opsommingstekens en voldoende witruimte om je inhoud gemakkelijk leesbaar te maken. Zorg ervoor dat je de bezoeker stuurt naar de informatie waar deze naar op zoek is.
Splits je content op onder meerdere subkoppen en houd het behapbaar. Voorkom lange teksten zodat de bezoeker niet vroegtijdig afhaakt.
#4 Snelle laadtijden
Snelle laadtijden zijn cruciaal voor een goede gebruikerservaring. Deze tip is daarom onmisbaar als het gaat om het bouwen van een gebruiksvriendelijke website. Trage websites kunnen bezoekers frustreren en leiden tot een hogere bounce rate (het percentage bezoekers dat na het bekijken van slechts één pagina de site verlaat). Optimaliseer afbeeldingen, verminder overbodige code en maak gebruik van caching om de laadtijden te versnellen.
Waarom?
Langzame laadtijden leiden tot een hoger bouncepercentage en een slechte gebruikerservaring, wat uiteindelijk je zoekmachinepositie negatief kan beïnvloeden.
Hoe kun je het toepassen?
Optimaliseer afbeeldingen, gebruik browsercaching, minimaliseer HTTP-aanvragen en overweeg een Content Delivery Network (CDN) om de laadtijden van je website te verbeteren.
Snelle laadtijden zijn cruciaal voor een gebruiksvriendelijke website.
#5 Toegankelijkheid
Een toegankelijke website is ontworpen om bruikbaar te zijn voor alle gebruikers, inclusief mensen met een beperking. Dit houdt in dat de site goed werkt met schermlezers, voldoende contrast biedt en geschikte alternatieve tekst voor afbeeldingen bevat.
Waarom?
Het verbeteren van de toegankelijkheid van je website zorgt ervoor dat je website voor een groter publiek toegankelijk is en voldoet aan wettelijke vereisten.
Hoe kun je het toepassen?
Gebruik beschrijvende alt-tags voor afbeeldingen, zorg voor voldoende kleurcontrast, maak het mogelijk om de tekstgrootte aan te passen en zorg voor ondertiteling bij video’s.

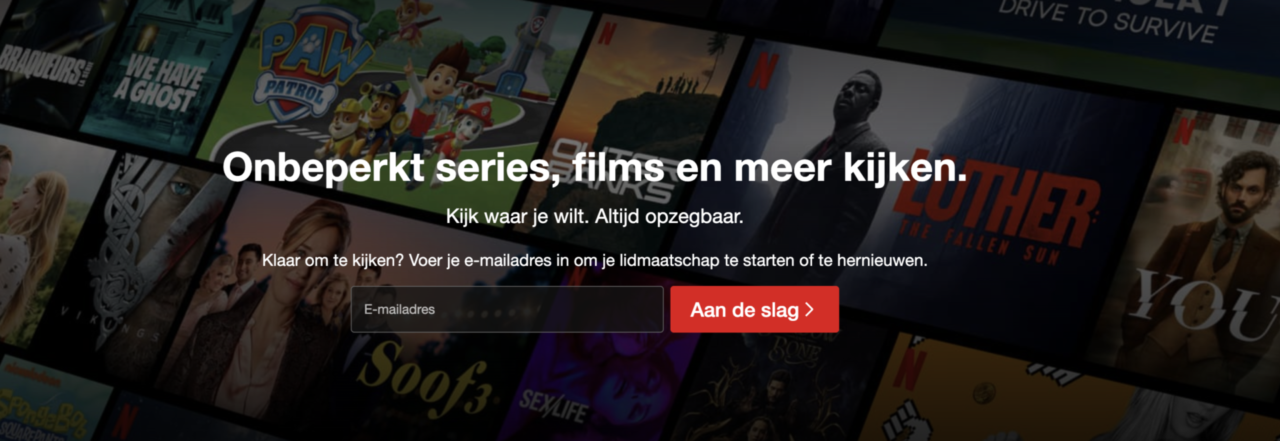
#6 Duidelijke call-to-action
Eén van de belangrijkste tips als het gaat om het realiseren van een gebruiksvriendelijke website is het toevoegen van een sterke call-to-action.
Een call-to-action (CTA) is een duidelijke en opvallende instructie die bezoekers aanspoort tot actie, zoals het kopen van een product of het aanmelden voor een nieuwsbrief. Zorg voor duidelijke, beknopte en aansprekende CTA’s om conversies te verhogen. Lees onze blogpost over het beïnvloeden van klantgedrag voor meer in-depth informatie.
Waarom?
Zonder duidelijke CTA’s weten bezoekers mogelijk niet welke actie ze moeten ondernemen, wat kan leiden tot een verlies van potentiële leads of verkopen.
Hoe kun je het toepassen?
Plaats opvallende en actiegerichte CTA-knoppen op strategische locaties op je website. Gebruik contrasterende kleuren en duidelijke, beknopte tekst om het doel van de CTA te communiceren.

#7 Gebruiksvriendelijke formulieren
Zorg ervoor dat formulieren eenvoudig en intuïtief zijn, met duidelijke instructies en foutmeldingen. Minimaliseer het aantal vereiste velden om het invullen te vergemakkelijken en de kans op voltooiing te vergroten.
Waarom?
Ingewikkelde of slecht ontworpen formulieren kunnen bezoekers frustreren en ertoe leiden dat ze je website verlaten zonder de gewenste actie te voltooien.
Hoe kun je het toepassen?
Gebruik duidelijke labels, beperk het aantal velden tot een minimum en zorg voor duidelijke foutmeldingen en bevestigingen.
#8 SSL-certificaat en beveiliging
Een SSL-certificaat zorgt voor een beveiligde verbinding tussen de website en de bezoeker, wat essentieel is voor het beschermen van gevoelige informatie. Zorg voor een up-to-date SSL-certificaat en andere beveiligingsmaatregelen om vertrouwen op te bouwen bij gebruikers.
Waarom?
Beveiliging is een belangrijk aspect van de gebruikerservaring, en het tonen van een SSL-certificaat kan het vertrouwen van bezoekers in je website (of webshop) vergroten.
Hoe kun je het toepassen?
Schakel HTTPS in door een SSL-certificaat te installeren en zorg voor sterke beveiligingsmaatregelen, zoals regelmatige updates, sterke wachtwoorden en bescherming tegen malware.
Een SSL-certificaat en sterke beveiligingsmaatregelen zijn essentieel voor het opbouwen van vertrouwen.

#9 Sociale-medialinks en -integratie
Maak het gemakkelijk voor bezoekers om je content te delen en je te volgen op sociale media door duidelijke links en integratie van sociale-mediafuncties. Dit kan helpen om je bereik te vergroten en meer bezoekers aan te trekken.
Waarom?
Social-mediakanalen spelen een belangrijke rol in de online aanwezigheid van een bedrijf. Het integreren van social media in je website kan je bereik en betrokkenheid vergroten.
Hoe kun je het toepassen?
Voeg duidelijke links naar je sociale-mediaprofielen toe en overweeg het gebruik van social-sharing-knoppen om bezoekers aan te moedigen je content te delen.
#10 Interne links
Interne links verwijzen naar andere pagina’s binnen dezelfde website, wat helpt bij het verbeteren van de gebruikerservaring en de vindbaarheid van belangrijke content. Zorg voor relevante en duidelijke interne links om bezoekers te begeleiden en hen langer op de website te houden.
Dit is een tip die niet 1-2-3 in je opkomt wanneer het draait om het neerzetten van een gebruiksvriendelijke website, maar dat maakt het natuurlijk niet minder belangrijk!
Waarom?
Goed geplaatste interne links helpen bezoekers om gerelateerde content te ontdekken en om de SEO van je website te verbeteren.
Hoe kun je het toepassen?
Link naar gerelateerde pagina’s en blogposts binnen de tekst van je content. Zorg ervoor dat de ankertekst relevant is voor de gelinkte pagina.

#11 Zoekfunctie
Een zoekfunctie stelt bezoekers in staat om snel en gemakkelijk specifieke informatie op de website te vinden. Dit kan vooral nuttig zijn voor grotere websites met veel content. Zorg voor een duidelijk zichtbaar en eenvoudig te gebruiken zoekmodule.
Waarom?
Een zoekfunctie verbetert de gebruikerservaring door bezoekers in staat te stellen snel de gewenste content te vinden zonder door meerdere pagina’s te hoeven navigeren.
Hoe kun je het toepassen?
Implementeer een zoekfunctie met behulp van een zoekbalk op je website, bij voorkeur in de header of het hoofdmenu.
#12 FAQ-pagina
Een veelgestelde vragen (FAQ) pagina bevat antwoorden op de meest voorkomende vragen van bezoekers. Dit kan helpen om gebruikers snel te informeren en hun vertrouwen in het product of de dienst te vergroten.
Waarom?
Een FAQ-pagina kan helpen om de steun- en verkoopinspanningen te verminderen door veelgestelde vragen op één plek te beantwoorden en kan ook je SEO verbeteren.
Hoe kun je het toepassen?
Verzamel veelgestelde vragen van klanten en gebruikers en organiseer ze op een speciale FAQ-pagina. Zorg ervoor dat de antwoorden duidelijk en beknopt zijn en dat de pagina gemakkelijk te navigeren is.

#13 Testimonials en klantrecensies
Testimonials en klantrecensies zijn beoordelingen van tevreden klanten die kunnen helpen om het vertrouwen van nieuwe bezoekers op te bouwen. Zorg voor échte diepgaande reviews om de effectiviteit (en geloofwaardigheid) van deze elementen te maximaliseren.
Waarom?
Positieve testimonials en recensies kunnen potentiële klanten geruststellen en hen overtuigen om je producten of diensten te proberen.
Hoe kun je het toepassen?
Verzamel testimonials van tevreden klanten en laat ze op een prominente plaats op je website zien. Overweeg het gebruik van een slider of een aparte sectie voor klantrecensies.
Testimonials en klantrecensies zijn waardevol om het vertrouwen in je merk te vergroten.
#14 Duidelijk contactinformatie
Zorg ervoor dat contactinformatie, zoals telefoonnummers, e-mailadressen en fysieke adressen, duidelijk en gemakkelijk te vinden is op de website. Dit vergemakkelijkt communicatie tussen bezoekers en het bedrijf en versterkt het gevoel van betrouwbaarheid.
Waarom?
Bezoekers die snel en gemakkelijk contact met je kunnen opnemen, zijn eerder geneigd om vragen te stellen of een aankoop te doen.
Hoe kun je het toepassen?
Plaats je contactgegevens op een prominente locatie op je website, zoals in de header, de voettekst of op een speciale contactpagina.
#15 Een sterke visuele hiërarchie
Een effectieve visuele hiërarchie helpt bezoekers te begrijpen welke informatie het belangrijkst is en leidt hun aandacht door de pagina. Gebruik kleur, grootte, contrast en positionering om visuele hiërarchie te creëren en de gebruikerservaring te verbeteren.
Waarom?
Een duidelijke visuele hiërarchie maakt het gemakkelijker voor bezoekers om je content te scannen en de belangrijkste informatie te vinden.
Hoe kun je het toepassen?
Gebruik koppen, lettergrootte, kleur en witruimte om een visuele hiërarchie te creëren die de aandacht van bezoekers naar de meest relevante content leidt.

#16 Consistent ontwerp
Consistentie in ontwerp, zoals het gebruik van dezelfde kleuren, lettertypes en stijlen, zorgt voor een samenhangende en professionele uitstraling. Deze tip is cruciaal voor een gebruiksvriendelijke website, aangezien dit ook de herkenbaarheid van het merk versterkt en het vertrouwen van bezoekers vergroot.
Waarom?
Een inconsistent ontwerp kan verwarrend zijn voor bezoekers en kan afbreuk doen aan hun vertrouwen in je merk.
Hoe kun je het toepassen?
Zorg voor consistentie in kleuren, lettertypen, afbeeldingen en lay-out op alle pagina’s van je website.
#17 Analyseer en optimaliseer
Gebruik webanalyse tools, zoals Google Analytics, om het gedrag van bezoekers te analyseren en inzichten te verkrijgen om de website te verbeteren. Optimaliseer regelmatig op basis van deze gegevens om de gebruikerservaring en het succes van de website te maximaliseren.
Waarom?
Door je website regelmatig te analyseren en te optimaliseren, kun je knelpunten identificeren en verbeteringen aanbrengen om de gebruikerservaring en conversieratio’s te verbeteren.
Hoe kun je het toepassen?
Gebruik webanalysetools zoals Google Analytics om gegevens over bezoekersgedrag, conversies en prestaties te verzamelen. Voer A/B-tests uit om te bepalen welke aanpassingen het meest effectief zijn en optimaliseer je website op basis van deze inzichten.
Het analyseren en optimaliseren van je website is essentieel voor het creëren van een gebruiksvriendelijke website die resultaten oplevert.
Maak je website gebruiksvriendelijk met deze tips!
Nu je op de hoogte bent van deze 17 essentiële zaken voor een gebruiksvriendelijke website, is het tijd om je eigen website te evalueren en te optimaliseren. Houd er rekening mee dat het creëren van een gebruiksvriendelijke website een doorlopend proces is dat voortdurend aandacht en optimalisatie vereist.
Mocht je hulp nodig hebben dan weet je ons te vinden!