Het bieden van een goede gebruikerservaring en het pleasen van zoekmachine-algoritmen is belangrijker dan ooit. Potentiële klanten hebben keuze zat en een mobiel vriendelijke website is al een hele tijd geen optioneel extraatje meer. In dit blogbericht bespreken we hoe je je website mobiel vriendelijk maakt en wat je concreet moet verbeteren om relevant te blijven.
Waarom is een mobiel vriendelijke website belangrijk?
De trouwe metgezel van iedereen: De smartphone. Het is niet vreemd dat het overgrote deel van internetverkeer tegenwoordig via onze mobiele telefoons gaat. Een mobiel vriendelijke website is daarom essentieel om je doelgroep effectief te kunnen bereiken. Dit betekent dat je website net zo goed moet werken op een klein scherm als op een desktop. Bovendien beloont Google mobiel vriendelijke websites met hogere posities in de zoekresultaten, wat essentieel is voor je online zichtbaarheid.
Een mobiel vriendelijke website is cruciaal voor het bereiken van een breder publiek en het verbeteren van de gebruikerservaring.
Mobiel vriendelijke websites en zoekmachines
Met de enorme toename van mobiele internetgebruikers hebben zoekmachines zoals Google hun algoritmes aangepast om mobiel vriendelijke websites voorrang te geven in de zoekresultaten. Dit betekent dat websites die geoptimaliseerd zijn voor mobiele apparaten, zoals smartphones en tablets, een grotere kans hebben om hoger te scoren in zoekresultaten.
De reden hiervoor is eenvoudig: Zoekmachines streven ernaar gebruikers de meest relevante en gebruiksvriendelijke content te bieden. Wanneer een website moeilijk te navigeren is op een mobiel apparaat of langzaam laadt leidt dit tot een slechte gebruikerservaring. Dit willen zoekmachines natuurlijk vermijden. Daarom beoordelen ze mobiel vriendelijke websites positiever en plaatsen ze deze hoger in de zoekresultaten. Als je impact wilt maken in je sector kun je er maar beter voor zorgen dat je website volledig geoptimaliseerd is.
Lees ook Je website volledig optimaliseren in 2023

Hoe mobiel vriendelijk is je website?
Wil je weten hoe goed je website presteert op mobiele apparaten? Maak dan gebruik van Google’s Lighthouse. Deze tool analyseert je website op verschillende aspecten van mobiele prestaties en bruikbaarheid. Lighthouse controleert onder meer de leesbaarheid van je tekst, hoe gemakkelijk links toegankelijk zijn en of je site goed functioneert op mobiele schermen.
Een Lighthouse analyse is een waardevolle eerste stap om te beoordelen hoe ‘mobiel-vriendelijk’ je site is en welke verbeteringen nodig zijn om de mobiele ervaring van je bezoekers te optimaliseren.
Zo maak je je website mobiel vriendelijk
Het mobiel vriendelijk maken van je website is een cruciale stap om te zorgen dat je online aanwezigheid aansluit bij de behoeften van je doelgroep. Zo pak je het aan:
Maak je website responsive
Responsive design is essentieel voor het mobiel vriendelijk maken van je website. Dit betekent dat het ontwerp van je website zich automatisch aanpast aan verschillende schermgroottes. Gebruik flexibele lay-outs, afbeeldingen en breaking points in je code om dit te bereiken. Dit zorgt ervoor dat je website er goed uitziet en functioneel is op zowel smartphones, tablets als desktops.
Test je website op verschillende apparaten om ervoor te zorgen dat het responsive design consistent werkt. Dit verbetert niet alleen de gebruikerservaring, maar helpt ook bij zoekmachineoptimalisatie (SEO).
Lees ook: Responsive website: Waarom je niet zonder kunt

Optimaliseer de laadtijd van je website
Om je website mobiel vriendelijk te maken, begin je met het optimaliseren van de laadtijd. Mobiele gebruikers verwachten snelle laadtijden; een vertraging van één seconde kan al leiden tot een verhoogd bouncepercentage. Comprimeer afbeeldingen en video’s, grote bestanden hebben namelijk een grote impact op de laadtijd van je pagina.
Gebruik tools zoals TinyPNG voor afbeeldingen en overweeg het implementeren van lazy loading, waarbij content pas geladen wordt wanneer dit nodig is. Dit zorgt ervoor dat gebruikers niet onnodig lang hoeven te wachten op content waar ze misschien niet eens naar op zoek zijn.
Ook interessant: Snellere website? Zo doe je dat!
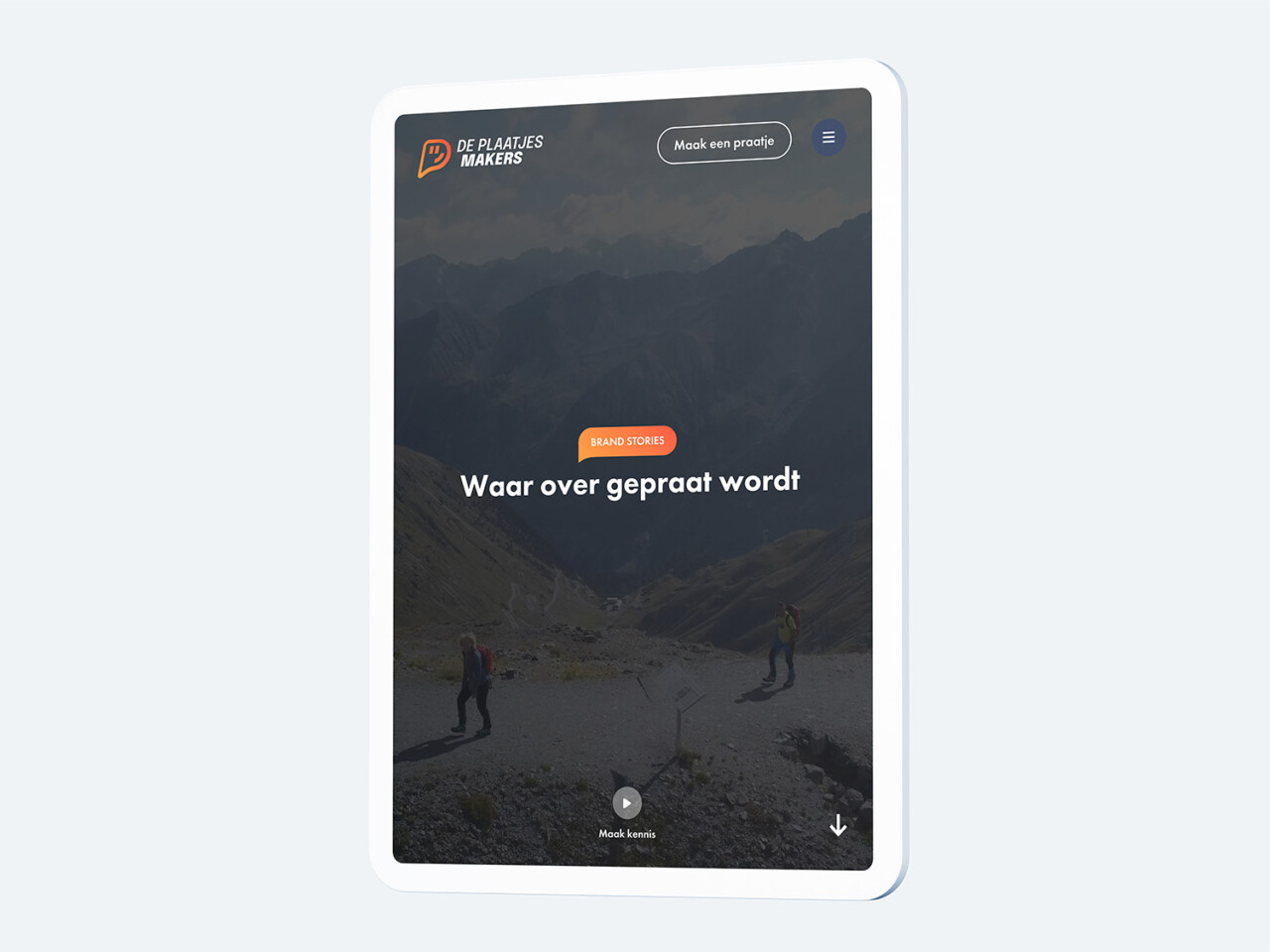
Vereenvoudig de navigatie
Een ander cruciaal aspect van een mobiel vriendelijke website is een overzichtelijke en duidelijke navigatie. Op kleinere schermen wil je dat gebruikers gemakkelijk kunnen vinden wat ze zoeken. Dit bereik je door een duidelijk en beknopt menu te gebruiken.
Zorg er voor dat alle knoppen en links groot genoeg zijn om gemakkelijk aan te tikken op een touchscreen. Het doel is om de gebruiker met zo min mogelijk klikken naar de gewenste pagina te leiden. Overweeg bijvoorbeeld het toevoegen van een hamburger-menu voor mobiele versies van je site. Dit bespaart ruimte zonder concessies te doen aan de toegang tot het menu van je website.

Een hamburger-menu (rechtsboven) stelt je in staat om de bezoeker doelgericht naar informatie te sturen die er écht toe doet.
Pas je content aan voor kleinere schermen
Ten slotte is het belangrijk om de content van je website aan te passen voor kleinere schermen om een mobiel vriendelijke website te realiseren. Dit houdt in dat je lange paragrafen moet vermijden en moet kiezen voor kortere, hapklare stukken tekst.
Gebruik krachtige koppen en beknopte lijstjes met je Unique Sellings Points (USP’s) om informatie overzichtelijk te presenteren. Zorg er ook voor dat je lettertype groot genoeg is om op mobiele apparaten te lezen zonder in te hoeven zoomen. Dit alles draagt bij aan een gebruiksvriendelijke ervaring voor mobiele bezoekers, wat cruciaal is voor het vasthouden van hun aandacht en het bevorderen van interactie met je website.
Hulp nodig bij het kiezen van een geschikt lettertype?
Lettertypes kiezen: Het karakter van je branding
Tips om je website mobiel vriendelijk te maken
Pas deze tips toe om de gebruikerservaring van je website te verbeteren en de kans op hogere rankings on zoekmachines te vergroten:
Verminder het aantal pop-ups en overlays
Te veel pop-ups of overlays kunnen irritant zijn, vooral op mobiele apparaten waar schermruimte beperkt is. Probeer het gebruik van pop-ups te minimaliseren of ontwerp ze op zo’n manier dat ze gemakkelijk kunnen worden gesloten op mobiele apparaten.
Gebruik touchscreen-vriendelijke formulieren
Zorg ervoor dat alle formulieren op je website gemakkelijk in te vullen zijn op een touchscreen. Dit betekent grotere formuliervelden, duidelijke labels en een eenvoudige lay-out.
Gebruik duidelijke call-to-action (CTA) knoppen
Je CTA’s moeten groot genoeg zijn om gemakkelijk aan te tikken op een mobiel scherm. Plaats ze vervolgens op strategische locaties op je website om een doorklik te bevorderen.

Test op verschillende apparaten en browsers
Het regelmatig testen van je website op verschillende apparaten en browsers helpt je om eventuele problemen op te sporen en te corrigeren die de mobiele gebruikerservaring kunnen beïnvloeden.
Veelgemaakte fouten op mobiele websites
De vertaalslag van een website van desktop naar mobiel gaat vaak niet zonder slag of stoot. Hieronder belichten we enkele valkuilen en geven we advies over hoe je ze kunt vermijden:
Te kleine tekst
Een van de meest voorkomende fouten op mobiele websites is het gebruik van te kleine tekst. Dit maakt het voor gebruikers moeilijk om de inhoud te lezen zonder zelf in te zoomen. Zorg ervoor dat je tekstgrootte groot genoeg is voor comfortabel lezen op kleine schermen. Een leesbare tekst draagt bij aan een betere gebruikerservaring.
Onbruikbare pop-ups op mobiel
Pop-ups die op desktopsites goed werken, kunnen op mobiele apparaten een nachtmerrie zijn. Ze zijn vaak moeilijk te sluiten of bedekken het hele scherm, wat frustrerend kan zijn voor gebruikers. Het is belangrijk om ervoor te zorgen dat pop-ups op mobiel gemakkelijk gesloten kunnen worden en de gebruikerservaring niet verstoren.
Geen responsive website
Nog steeds geen responsive website? In deze tijd is daar geen geldig excuus meer voor. Als je website zich niet automatisch aanpast aan verschillende schermformaten, ben je je bezoeker sneller kwijt dan je lief is. Een responsieve website zorgt voor een naadloze ervaring op alle apparaten, wat essentieel is voor het vasthouden van bezoekers en het verbeteren van de algehele prestaties van je site.
Je website mobiel vriendelijk maken vereist aandacht en kennis
Het effectief mobiel vriendelijk maken van je website is een doorslaggevende stap in het waarborgen van een optimale gebruikerservaring en het versterken van je online aanwezigheid. Deze aanpak garandeert dat je marketinginspanningen volledig tot hun recht komen. De bovenstaande informatie geeft je een sterk uitgangspunt waarmee je je website mobiel vriendelijk kunt maken. Vergeet niet om de impact van je optimalisaties te monitoren, alleen zo kun je garanderen dat je website écht mobiel vriendelijk is.