Als het gaat om keuzes binnen webdesign komt persoonlijke smaak al gauw om de hoek kijken. Gevaarlijk, want het ontwerp van een website heeft een belangrijk doel. Je kunt het mooi of lelijk vinden, maar uiteindelijk draait het om de ervaring van de gebruiker. Vandaag de dag ligt onze aandachtsspanne rond de acht seconden, het is dus cruciaal om bezoekers een leidraad te bieden binnen de content van je website. In dit blogbericht ga ik het hebben over visuele hiërarchie in webdesign, waarmee de aandacht van de bezoeker gestuurd wordt naar wat er écht toe doet.
Onlangs schreef ik een blogbericht over gebruiksvriendelijkheid binnen webdesign, waarin ik aangaf dat het design van een website verder gaat dan slechts een mooi plaatje. Eén aspect dat wij benadrukken in webdesign is sturing. Je wilt dat je bezoekers iets gaan doen. Het invullen van een contactformulier, het downloaden van een content-offer, of het bekijken van een video. Biedt jouw website geen sturing? Dan varen je bezoekers het doel dat je voor ogen had zonder twijfel voorbij.
Natuurlijk wilt het oog ook wat, maar een website die bezoekers effectief naar het beoogde doel weet te sturen boekt meer succes dan een mooi ontwerp zónder sturing. Wat je wilt is de gouden combinatie: een webdesign met de juiste uitstraling en een sterke visuele hiërarchie. Hoe je een sterke hiërarchie in webdesign kunt bereiken lees je hieronder.
Hiërarchie in webdesign met het F-patroon
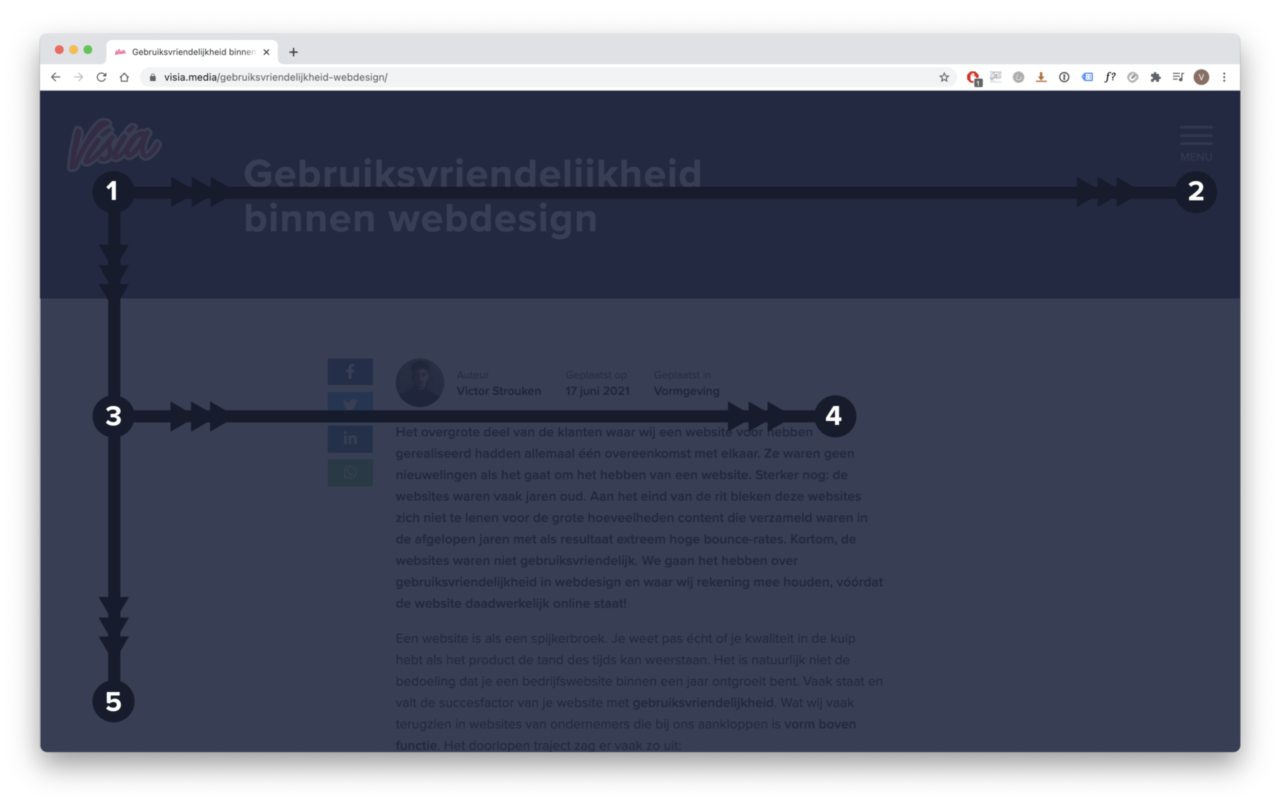
Eén manier om hiërarchie aan te brengen binnen webdesign is door gebruik te maken van het F-patroon, ontdekt door Jakob Nielsen in 1997. De naam heeft alles te maken met de kijkrichting van (Westerse) bezoekers. Omdat we gewend zijn om van links naar rechts te lezen, kent onze kijkrichting op een text-heavy website vaak de volgende opbouw:
- We kijken in een horizontale lijn langs de bovenkant van de inhoud. Dit vormt de bovenste balk van het F-patroon.
- Vervolgens kijken we iets lager in een tweede horizontale lijn van links naar rechts.
- Als laatste scannen we de linkerzijde van de content in een verticale lijn. Op dit moment zoeken we naar de gewenste informatie. Voor deze beweging nemen we vaak langer tijd dan de eerste twee.
Voeg deze drie lijnen samen en tadaa! Je hebt een F-patroon:

Het F-patroon is voornamelijk toepasbaar op websites of pagina’s met veel tekst. Onze kijkrichting hangt af van het doel dat we hebben wanneer we een pagina bezoeken. Uit onderzoek naar het F-patroon bleek het volgende:
- Bezoekers lezen vrijwel nooit alle woorden van je tekst.
- De eerste twee paragrafen tekst zijn het belangrijkst. Hier moet jouw dienst of product en call-to-action benoemd worden!
- De eerste woorden van iedere regel tekst krijgen meer aandacht.
- Begin paragrafen, subkoppen en bullet points met pakkende trefwoorden.
Natuurlijk zijn bezoekers geen voorspelbare robots, het F-patroon is daarom slechts een richtlijn voor hiërarchie in webdesign. De kijkrichting vormt nooit een perfecte F en met de juiste vormgeving kun je het patroon doorbreken. Het F-patroon kan heel handig zijn wanneer je advertenties of calls-to-action op wilt laten vallen, zonder te veel visuele nadruk op deze elementen te leggen.
Hiërarchie in webdesign: Het Z-patroon
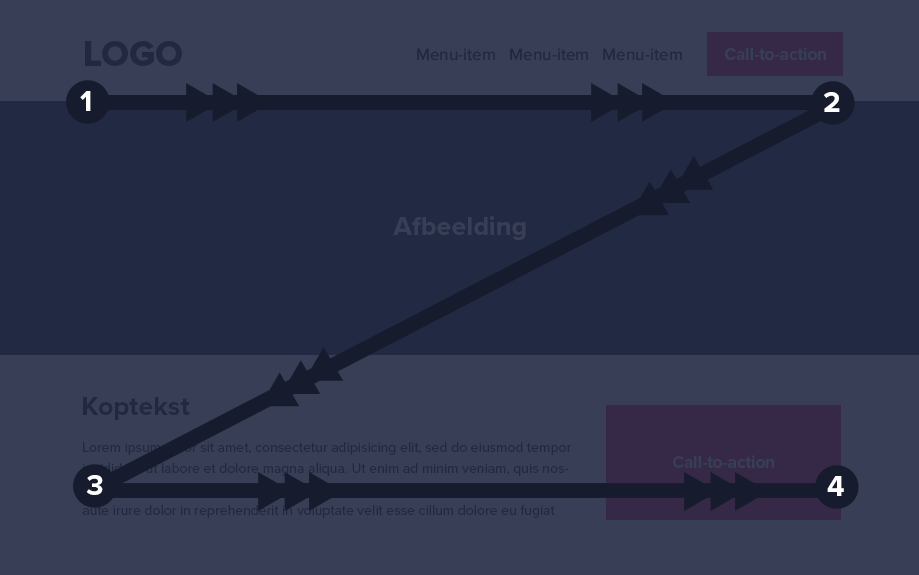
Een ander patroon met betrekking tot de kijkrichting van je bezoekers is het Z-patroon. In tegenstelling tot het F-patroon is het Z-patroon van toepassing op pagina’s waar tekst niet de voornaamste focus heeft. Onze kijkrichting op dergelijke websites kent vaak de volgende opbouw:
- We kijken in een horizontale lijn langs de bovenkant van de inhoud. Dit vormt de bovenste balk van het Z-patroon.
- Vervolgens zoeken we, omdat de Westerse leesrichting ingebakken zit in ons brein, naar tekst om te lezen. Er vormt een schuine lijn van rechtsboven naar linksonder.
- Tot slot lezen we in een horizontale lijn van links naar rechts.

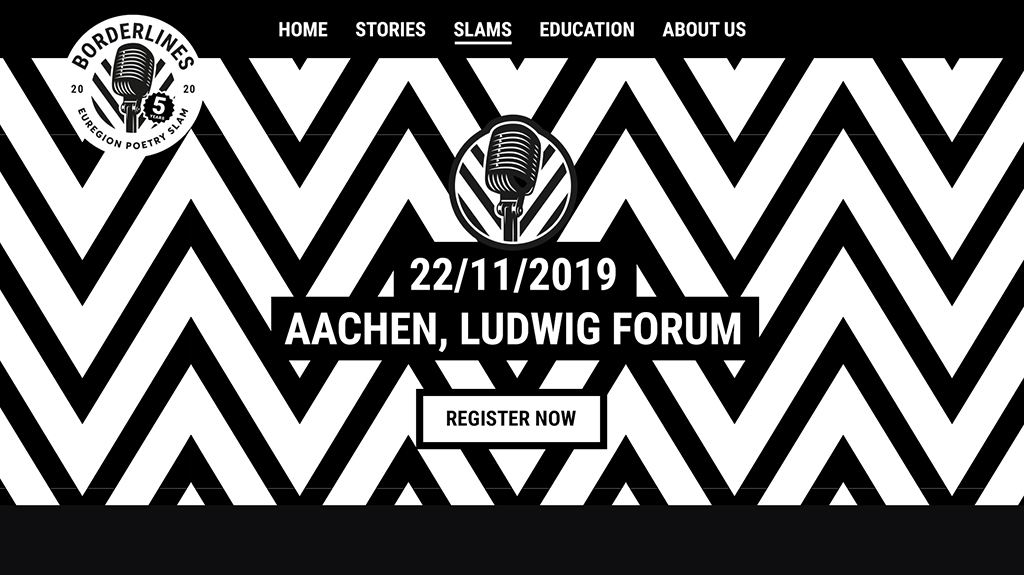
Het Z-patroon is een klassiek model voor hiërarchie in webdesign. Met dit patroon streef je naar eenvoud, maar kun je je calls-to-action op hotspots plaatsen. Een aantal belangrijke best practices van het Z-patroon zijn:
- Creëer rust met de achtergrondkleur van je website, zo is het eenvoudiger om een Z-patroon aan te houden.
- Plaats je logo op punt 1. Deze plek is ideaal voor de herkenbaarheid van je merk.
- Punt 2 is zeer geschikt voor een call-to-action. In de praktijk is dit vaak een button naar een formulier of een content-offer.
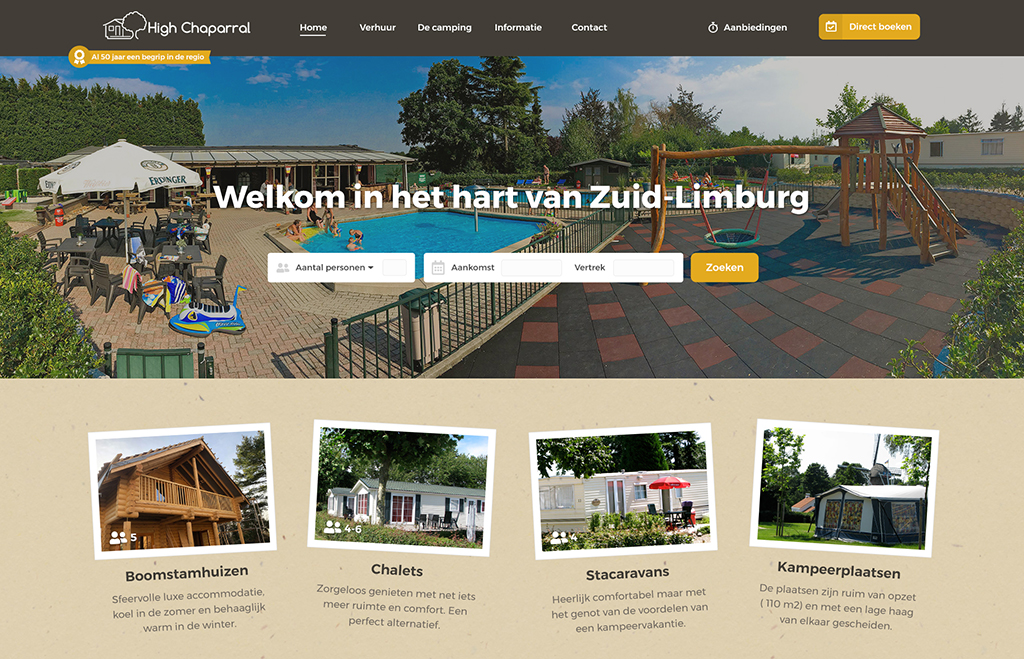
- Scheid het bovenste en onderste segment van de pagina met een afbeelding of slider. Op deze manier kunnen we de ogen van de bezoeker leiden naar de volgende sectie, terwijl we een beeld tonen van de dienst of product.
- Op punt 3 kun je je kernboodschap kwijt, je kunt deze content gebruiken als bruggetje naar je call-to-action op punt 4.
- Met punt 4 maak je het Z-patroon af. De ideale plek voor een call-to-action of een content-offer.
De 5 pilaren van hiërarchie in webdesign
Het forceren van de kijkrichting in een Z-vorm wordt een stuk lastiger wanneer je een gecompliceerde lay-out hanteert. In dat geval kun je beter een F-patroon aanhouden. Je kunt natuurlijk ook zelf ook een visuele volgorde aanbrengen. Visuele hiërarchie in webdesign is natuurlijk niet beperkt tot de twee patronen die hierboven benoemd werden.
Het kunnen voorspellen van de kijkrichting van een bezoeker is natuurlijk een enorm voordeel. Wil je zeker weten dat bepaalde elementen gezien worden door je bezoekers? Dan hoef je deze elementen slechts op de juiste plek te plaatsen. Wanneer je zelf aan de slag gaat met een unieke hiërarchie zijn er een aantal zaken waarmee je sturing kunt bieden op jouw website.
1. De grootte van een element
Size matters. Iets dat groter is, valt meer op. Dat betekent natuurlijk niet dat de tekst “DOWNLOAD NU” van je call-to-action tien keer zo groot moet zijn om meer conversies te behalen, maar grotere elementen trekken nu eenmaal meer aandacht. Hoe groter het element, hoe eenvoudiger de interactie.
Hiërarchie in webdesign is essentieel, maar mag niet ten koste gaan van het ontwerp zelf. Hou het subtiel en zorg voor harmonie tussen elementen.

2. De kleur van een element
Of je website nu monochroom of enorm kleurrijk is, kleur bepaalt voor een groot deel hoe een bezoeker jouw website ervaart. Zo kun je met grijstinten en rode kleuren meer aandacht trekken en met zachte geel- en crèmetinten voor rust zorgen. Door de kleur van elementen met elkaar af te stemmen of juist contrast te creëeren, kun je hiërarchie in webdesign verwezenlijken.

3. De vlakverdeling van elementen
Het zorgen voor een sterke lay-out is een van de meest impactvolle manieren om gebruikers sturing te bieden. Een vuistregel bij het bepalen van de vlakverdeling is: hoe meer keuzes je je bezoeker geeft, hoe langer het duurt voordat deze een keuze maakt. Geef je te veel keuzes? Dan ben je de bezoeker kwijt. Zorg voor eenvoud en hou het simpel.

4. De ruimte van elementen
Het broertje van lay-out, ruimte, zorgt voor sturing en hiërarchie in webdesign. Nabijheid en negatieve ruimte zijn hierin belangrijk. Volgens de Getaltwetten worden elementen die dicht bij elkaar staan gezien als eenheid. Op deze manier kun je bezoekers laten zien welke elementen op het scherm er het meeste toe doen.

Iets dat iedere vormgever vroeg of laat moet leren is dat witruimte niet slechts leegte is, maar je allerbeste vriend. De negatieve ruimte die ontstaat door een wit vlak (of iedere andere kleur) kan de focus van de bezoeker enorm beïnvloeden. Nogmaals: hoe minder elementen, hoe krachtiger ze zijn.

5. De stijl van elementen
Stijl kan de hiërarchie in webdesign enorm beïnvloeden. Een voorbeeld is textuur. Door textuur aan te brengen op de voor- of achtergrond van bepaalde elementen creëer je niet alleen een stukje sfeer, maar vestig je ook de aandacht van je bezoekers op dat element. Sterke fotografie is hier natuurlijk ook een voorbeeld van.
Vergeet nooit dat je met mensen te maken hebt en dat bepaalde zaken gewoonweg direct aandacht trekken, ongeacht een Z- of F-patroon.

Regels en wetten zijn er om gebroken te worden
De regels en voorbeelden uit dit blogbericht zijn natuurlijk niet rotsvast. Voor een sterke hiërarchie in webdesign is het belangrijk om te weten welke bouwblokken je hebt, maar nóg belangrijker hoe je deze effectief in kunt zetten. Je website kan nog zó pixel-perfect ontworpen zijn, zonder sturing ben je ver van huis (en leads).
Heb je hulp nodig bij het aanbrengen van een stukje sturing in je website? Stuur ons een bericht, dan bespreken we de mogelijkheden!