Het gebruik van iconen in webdesign is een essentieel onderdeel geworden van de manier waarop we informatie op websites overbrengen. Iconen zijn niet alleen visuele elementen; ze vertellen ook meer over de informatie op de rest van een pagina. In dit blogbericht bespreken we hoe je iconen kunt toepassen in het ontwerp van je websites en vertellen we waarop je moet letten.
Wat is de rol van iconen binnen webdesign?
Iconen zijn visuele representaties van ideeën, concepten of acties. In webdesign worden ze vaak gebruikt om informatie op een duidelijke en begrijpelijke manier over te brengen zónder daarbij te veel tekst te gebruiken. Een goed ontworpen icoon kan een complex idee in één oogopslag communiceren waardoor de gebruiker snel kan begrijpen waar het om gaat.

Het gebruik van iconen in webdesign kan de gebruikerservaring verbeteren door de navigatie en structuur van een website intuïtiever te maken. Ze helpen bezoekers om snel de informatie of functies te vinden die ze zoeken.
De meerwaarde van iconen in webdesign
Er zijn verschillende redenen waarom het gebruik van iconen in webdesign waardevol is:
-
Visuele aantrekkingskracht
Iconen kunnen een website visueel aantrekkelijker maken, wat de algehele uitstraling van het ontwerp verbetert en een positieve indruk achterlaat bij bezoekers. -
Efficiënte communicatie
Zoals eerder vermeld kunnen iconen complexe ideeën snel en eenvoudig overbrengen, wat leidt tot een beter begrip en een snellere navigatie voor gebruikers. -
Internationale herkenbaarheid
Iconen zijn vaak universeel en kunnen door mensen van verschillende culturen en taalgebieden worden begrepen, wat de toegankelijkheid van je website vergroot.

Aandachtspunten bij het toepassen van iconen in webdesign
Bij het integreren van iconen in het design van je website zijn er enkele belangrijke zaken waar je rekening mee moet houden:
-
Consistentie
Zorg ervoor dat de iconen die je gebruikt consistent zijn in stijl en ontwerp. Dit zorgt voor een uniforme uitstraling en bevordert de herkenbaarheid van je merk. -
Eenvoud
Houd de ontwerpen van je iconen eenvoudig en gemakkelijk te begrijpen. Ingewikkelde of gedetailleerde iconen kunnen verwarrend zijn en het doel van snelle communicatie tegenwerken. -
Grootte
Zorg ervoor dat de iconen groot genoeg zijn om duidelijk zichtbaar te zijn, maar niet zo groot dat ze afleidend zijn of de leesbaarheid van de tekst op je website beïnvloeden. -
Kleur
Maak gebruik van kleuren die passen bij het kleurenschema van je website en die helpen om de iconen beter te laten opvallen. -
Alt-tekst
Voeg een beschrijvende alt-tekst toe aan je iconen voor betere toegankelijkheid en SEO.

Best practices voor het kiezen van de juiste iconen in webdesign
Bij het selecteren van iconen voor je webdesign is het belangrijk om rekening te houden met enkele best practices die zorgen voor een naadloze integratie en een optimale gebruikerservaring:
-
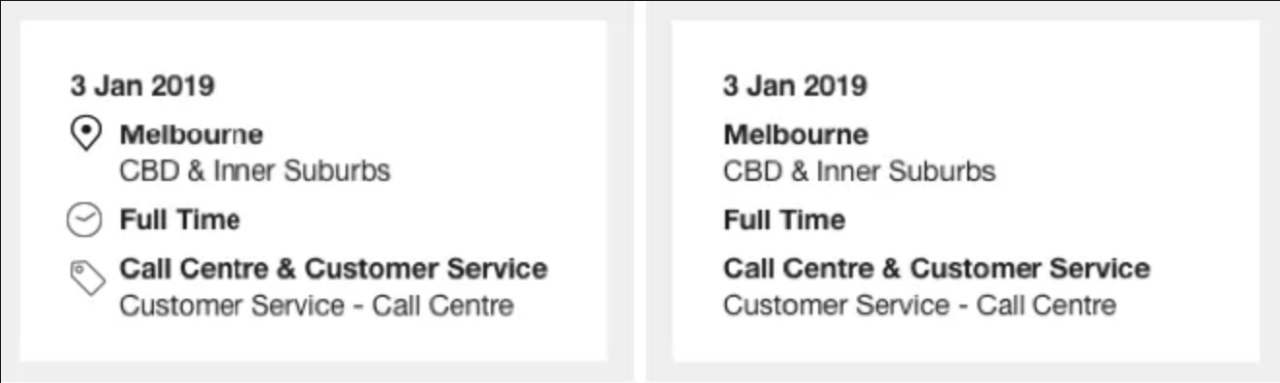
Gebruik herkenbare iconen
Kies iconen die algemeen bekend en gemakkelijk te begrijpen zijn, zodat gebruikers de betekenis ervan snel kunnen achterhalen. Dit helpt om misverstanden en frustraties bij het navigeren door je website te voorkomen. -
Wees consistent in het gebruik van iconen
Gebruik dezelfde set iconen voor vergelijkbare functies of inhoud op je website. Dit bevordert de consistentie en helpt gebruikers om snel vertrouwd te raken met de navigatie van je website. Je kunt bijvoorbeeld gebruik maken van icon sets zoals FontAwesome of The Noun Project -
Test je iconen op verschillende apparaten
Aangezien gebruikers je website op verschillende apparaten met uiteenlopende schermgroottes kunnen bezoeken, is het belangrijk om ervoor te zorgen dat je iconen duidelijk zichtbaar en begrijpelijk zijn op zowel grote schermen als mobiele apparaten.
Effectief communiceren met iconen
Iconen in webdesign kunnen een essentiële factor zijn in het creëren van effectieve, aantrekkelijke en gebruiksvriendelijke websites. Door zorgvuldig te overwegen hoe je iconen integreert en rekening te houden met de aandachtspunten die in dit artikel zijn besproken kun je een website ontwerpen die visueel aantrekkelijk is en gemakkelijk te navigeren en te begrijpen voor je bezoekers.