Een website die langzaam laadt kan bezoekers wegjagen, je SEO schaden en de gebruikerservaring verslechteren. Maar wat veroorzaakt deze traagheid? In dit blogbericht duiken we in de meest voorkomende redenen achter een slome website en bieden we inzichten om traagheid te voorkomen. Of je nu ervaren bent of net begint; begrijpen waarom je website langzaam is, is de eerste stap naar een snellere online ervaring voor jou en je bezoekers.
Snelheid is een fundamenteel onderdeel van de gebruikerservaring en zoekmachineoptimalisatie (SEO) van je website. Een snelle website houdt bezoekers betrokken, verlaagt het bouncepercentage (het aantal bezoekers dat je website verlaat na het bezoeken van één pagina) en verhoogt de kans op conversie. Het optimaliseren van de snelheid van je website is een daarom een onmisbare schakel in het boeken van online resultaat.

Reden 1. Afbeeldingen maken je website langzaam
Visuele elementen zijn onmisbaar voor het creëren van een aantrekkelijke website. Echter kunnen afbeeldingen die niet gecomprimeerd zijn je website langzaam maken. Dit probleem ontstaat doordat grote afbeeldingsbestanden meer tijd nodig hebben om te laden, wat resulteert in een slechte gebruikerservaring.
Gezien het feit dat bijna de helft van alle websitebezoekers in Nederland je website bezoekt met een smartphone, is het optimaliseren van je website voor mobiele snelheid essentieel. De internetsnelheid van mobiele gebruikers is vaak minder stabiel dan die van desktopgebruikers, variërend van snelle 4G-verbindingen tot trage 3G-netwerken.
Door de afbeeldingen op je website te comprimeren verminder je de bestandsgrootte van je afbeeldingen wat de laadtijd van je pagina’s aanzienlijk verbetert. Hoewel je altijd inlevert op de kwaliteit van je afbeeldingen, kun je met de juiste tools een balans vinden tussen bestandsgrootte en kwaliteit. Tools waarmee je effectief je afbeeldingen kunt verkleinen zijn TinyPNG (online tool) of WP Smush (WordPress plugin).
Vergeet je bestaande afbeeldingen niet
Het is belangrijk om bestaande afbeeldingen op je site te comprimeren. Dit zorgt voor een uniforme verbetering van de laadsnelheid over je gehele website. Als je website langzaam is kun je op deze manier de algehele prestaties van je website verbeteren, de gebruikerservaring verhogen en beter scoren in zoekmachines.
Door afbeeldingen te optimaliseren voor het web, verminder je niet alleen de laadtijd van je pagina's, maar verbeter je ook de SEO en gebruikerservaring van je site.

Reden 2: Je hosting is niet toereikend
In sommige gevallen is je website zélf niet het voornaamste probleem. Een veelvoorkomende reden van lange laadtijden is namelijk een hostingpakket dat niet toereikend is.
De kernproblemen van ondermaatse hosting
Dit kan neerkomen op twee kernproblemen: ofwel je pakket is te beperkt voor de omvang en het verkeer van je website, ofwel de webhost biedt simpelweg geen betrouwbare of snelle hostingdiensten aan. In beide gevallen is goedkoop vaak duurkoop, aangezien de negatieve impact op laadtijden, SEO en gebruikerservaring aanzienlijke schade kan toebrengen aan je online succes.
Een te klein hostingpakket kan leiden tot onvoldoende rekenkracht en opslagruimte wat resulteert in een langzame website tijdens piekverkeer. Aan de andere kant kan een hostingprovider van lage kwaliteit inconsistente snelheden en frequente downtime leveren, ongeacht de grootte van je pakket.
Investeren in een geschikt hostingpakket en kwalitatieve webhosting betaalt zich terug in de vorm van snellere laadtijden, verbeterde SEO en een optimale gebruikerservaring.
Is het hostingpakket de reden achter je langzame website?
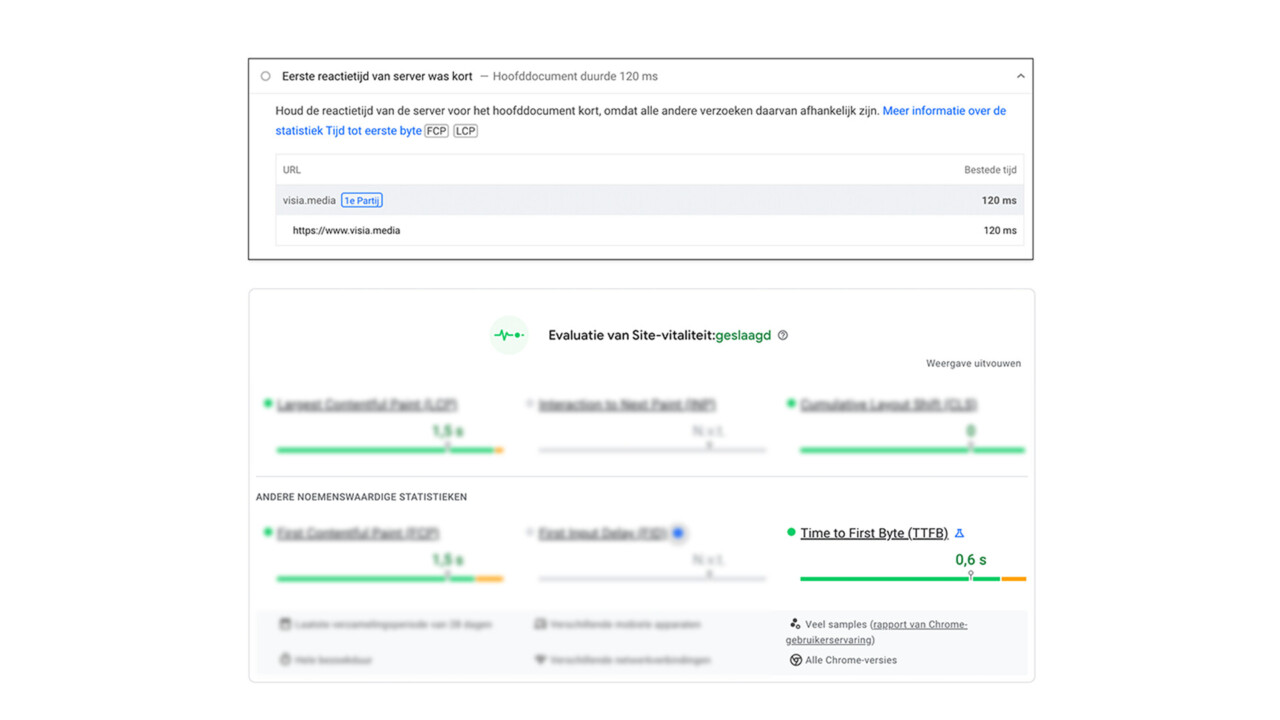
Vraag je je af of je hostingpakket de reden is van een trage website? Een effectieve manier om dit te achterhalen, is door een Google PageSpeed Insights-test uit te voeren. Deze test analyseert niet alleen de snelheid van je website, maar geeft ook inzicht in verschillende factoren die je site kunnen vertragen. Let op de secties Server Response Time en Time to First Byte (TTFB) in de resultaten. Deze geven aan hoe snel de server reageert op verzoeken. Een lange serverreactietijd of een hoge TTFB kan duiden op een hostinggerelateerd probleem, wat suggereert dat je hostingpakket mogelijk niet voldoet aan de behoeften van je website.

Reden 3: De code van de website is niet geoptimaliseerd
Niet-geoptimaliseerde code kan aanzienlijk bijdragen aan hoe langzaam je website is. Dit omvat zowel de front-end als de back-end.
Overtollige regels, ongebruikte scripts en slecht geschreven code kunnen de browser vertragen bij het interpreteren van wat er getoond moet worden. Dit probleem is vergelijkbaar met het hebben van een rommelige kamer waarin je iets probeert te vinden; hoe meer rommel, hoe langer het duurt om te vinden wat je nodig hebt.
De oplossing ligt in het ‘opruimen’ van je code. Dit proces, ook wel ‘minifying’ genoemd, omvat het verwijderen van alle overbodige tekens uit je broncode zonder de functionaliteit ervan te wijzigen. Door spaties, regelonderbrekingen en commentaar te verwijderen, kan de bestandsgrootte van je CSS, JavaScript, en HTML-bestanden aanzienlijk worden verkleind. Dit resulteert in snellere laadtijden omdat er minder data over het netwerk verzonden hoeft te worden.

Reden 4: Te veel (onbetrouwbare) plugins
Plugins kunnen extra functionaliteit en features toevoegen aan je website zonder dat je zelf code hoeft te schrijven. Het overmatig gebruik van plugins – of het gebruik van slecht ontworpen plugins – kan ervoor zorgen dat je website langzaam wordt. Elke plugin voegt extra code toe aan je site wat kan leiden tot langere laadtijden, vooral als deze plugins niet goed zijn geoptimaliseerd of met elkaar conflicteren.
De oplossing ligt in het kritisch beoordelen en beheren van je plugins. Begin met het evalueren welke plugins essentieel zijn voor de functionaliteit van je website en welke wellicht overbodig zijn. Een goede vuistregel is dat als een plugin geen directe waarde toevoegt aan de gebruikerservaring of de prestaties van je site, deze waarschijnlijk verwijderd kan worden.
Wanneer je nieuwe plugins nodig hebt, zoek dan naar opties die bekend staan om hun kwaliteit en ondersteuning. Ontwikkelaars die regelmatig updates uitbrengen en reageren op gebruikersfeedback bieden vaak de meest betrouwbare en efficiënte plugins.
Een goede vuistregel is dat als een plugin geen directe waarde toevoegt aan de gebruikerservaring of de operationele prestaties van je site, deze waarschijnlijk verwijderd kan worden.
Reden 5: Video’s maken je website langzaam
Video’s kunnen een dynamische en boeiende toevoeging zijn aan je website, maar als ze niet correct worden ingeladen maken ze je website langzaam. Dit komt vaak voor wanneer video’s direct op de server van de website worden gehost en in volledige grootte worden geladen voordat de gebruiker zelfs de kans heeft gehad om op play te drukken. Dit soort zware bestanden eist veel van je server en kan leiden tot langere laadtijden, vooral op mobiele apparaten of bij langzamere internetverbindingen.
De oplossing? Laadt video’s in via YouTube of Vimeo. Deze platforms optimaliseren de video’s automatisch, zodat ze snel en efficiënt geladen kunnen worden. Door de video’s vervolgens in te sluiten op je website, maak je gebruik van hun servers en optimalisatietechnieken, waardoor de belasting van je eigen server afneemt.
Een andere strategie is het gebruik van ‘lazy loading’ voor je video’s. Dit betekent dat de video pas wordt geladen wanneer deze in het beeld van de gebruiker komt, in plaats van bij het laden van de pagina. Dit vermindert de laadtijd van de pagina.
Reden 6: Geen gebruik van caching
Caching is een cruciale techniek om de laadsnelheid van je website te verbeteren, maar wordt vaak over het hoofd gezien. Zonder caching moet je website elke keer wanneer een gebruiker deze bezoekt, alle data opnieuw ophalen en verwerken. Dit kan vooral voor websites met veel inhoud of complexe databasestructuren resulteren in significante vertragingen.
Door caching te implementeren, worden kopieën van je pagina’s opgeslagen na het eerste bezoek. Bij volgende bezoeken kan de website deze opgeslagen versie snel aan de gebruiker tonen, wat de laadtijd aanzienlijk verkort.
Het is belangrijk om te benadrukken dat de cache regelmatig bijgewerkt moeten worden om ervoor te zorgen dat gebruikers toegang hebben tot de meest recente versie van je website. Dit houdt in dat je een balans moet vinden tussen het maximaliseren van de cachingvoordelen en het garanderen dat content updates tijdig worden weergegeven.

Reden 7: Je website is hobbywerk
Iedereen met basisvaardigheden en toegang tot internet kan tegenwoordig een website maken. Hoewel dit een prachtige manier is om te leren en te experimenteren, kan het gebrek aan professionaliteit in design en ontwikkeling resulteren in een langzame website. Dergelijke sites missen de optimalisaties die nodig zijn om snel en effectief te (blijven) functioneren.
De stap zetten naar een professioneel ontworpen en ontwikkelde website kan een wereld van verschil maken. Professionele webontwikkelaars en ontwerpers hebben de kennis en ervaring om websites te bouwen die niet alleen visueel aantrekkelijk zijn, maar ook geoptimaliseerd voor snelheid, veiligheid en gebruikerservaring.
Langzame website = waardeloze website
De waarheid is soms hard; een langzame website beperkt je zakelijke potentie enorm. Vergeet niet dat het doel van het optimaliseren van je website niet alleen is om de laadtijden te verkorten, maar ook om de kwaliteit en effectiviteit van je online aanwezigheid te verbeteren. Een snelle website is een teken van professionaliteit en kan helpen bij het opbouwen van vertrouwen en geloofwaardigheid bij je doelgroep.